sesac(서울시청년취업사관학교)에서 서비스 기획 스쿨을 다니며 마지막 프로젝트로 진행한 기획이다.
내가 먼저 아이디어를 냈고, 이 아이디어를 발전시키는 방향으로 회의한 결과가 웨어잇이다. 비록 10일도 안 되는 짧은 시간이었지만 나름 만족한다.
그러나 기획을 하면서 내가 개발을 좀 더 많이 알았다면이라는 아쉬움이 많이 남았다. 어떤 기술이 들어가야하는지, 실현화가 가능한지 지금의 내 지식으론 알 수 없었기 때문이다. 정말 있으면 좋을 거란 생각에, 있다면 내가 정말 유용하게 쓸 거란 생각에 기획한 앱이라 기록을 해본다.

최종 도출한 웨어잇 아이콘이다.

나라는 사람이 그렇게 디자이너적 역량이 없기때문에
피그마에서 아이콘을 만들어보고 색도 바꿔보며 조합한 그러데이션 컬러가 primary color가 선택되었고
이를 바탕으로 아이콘이 탄생했다.

기획 스쿨을 다니며 배운 여러 기법 (페르소나, 고객여정지도, swot....)부터 IA 등을 사용해서 브레인스토밍을 하였다.
그럼 지금부터 완성자료를 공개한다.

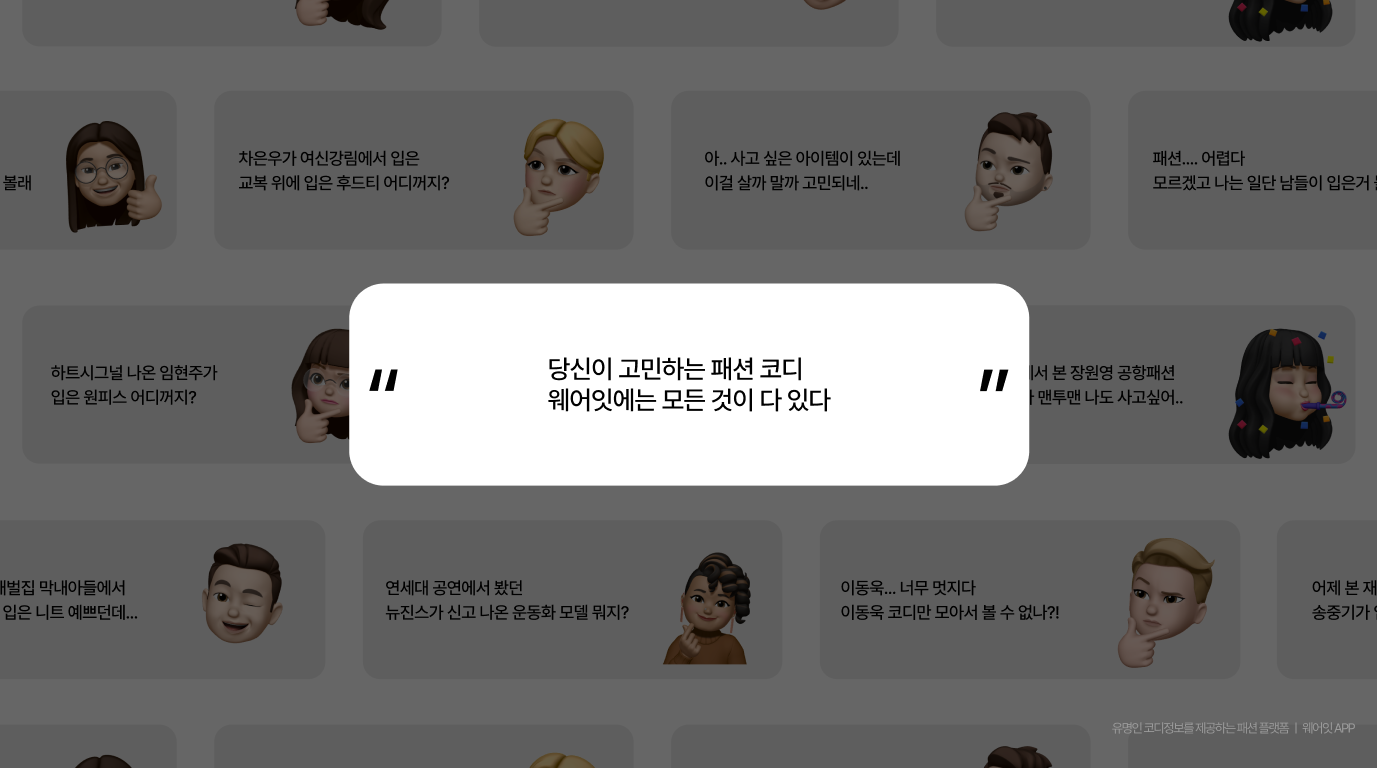
웨어잇은 티브이, 인스타, 유튜브등 셀럽들이 입고 나온 옷 정보를 바로 알 수 있게 제공하는 서비스이다. 이 외에도 다양한 기능들이 있지만 이는 공개하지 않도록 하겠다.

어떤 서비스를 기획하면서 가장 중요하게 생각한 것은 선점한 서비스가 있는지 아닌지가 아니다. 바로 시장크기였다. 시장크기에 비해 시장을 리드하는 서비스의 점유율이 생각보다 크지 않기 때문에 충분히 가능성이 있다고 생각했다.




이번 기획은 정확한 비즈니스 모델이 있었다. 그러나 비즈니스 모델을 짜면서도 이렇게 한눈에 알아볼 수 있게 도식화할 수 있구나를 알 수 있었다.
사실 이 외에도 더 많은 피피티 자료들이 있지만 그건 공유하지 않겠다.
Figma
Created with Figma
www.figma.com
이 링크는 와이어프레임을 완성해 만든 프로토타입이다.

