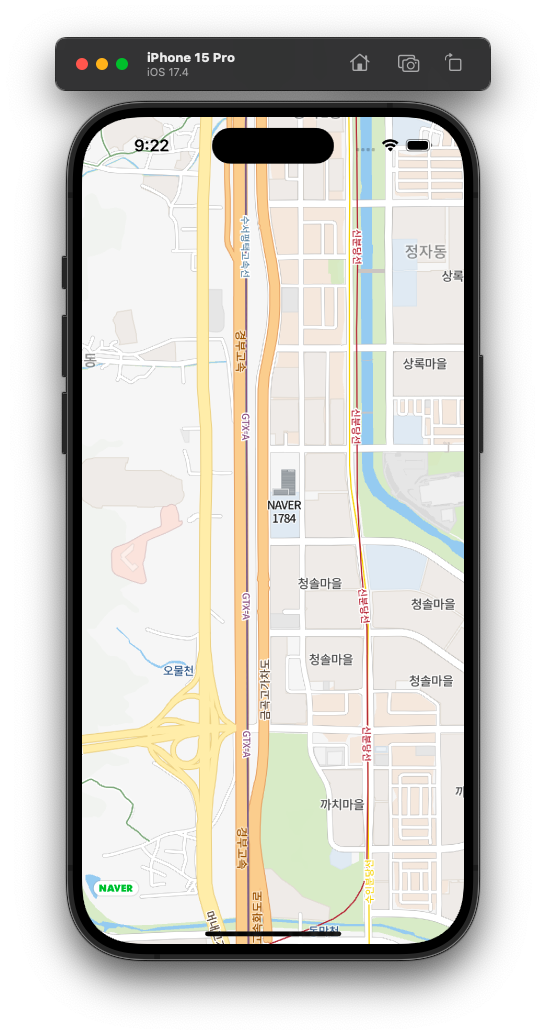
NaverMap이 제공하는 기능들

네이버 맵은 모바일에서 위와 같은 기능들을 제공하고 있다.
지도 유형을 바꿀 수도 있고, 사용자 인터페이스도 조절할 수 있으며
각종 오버레이를 지도에 표시할 수도 있다.
본인이 하고 싶은 기능을 위에서 제공하는 기능으로
구현가능할지 고려해 보고 사용하면 좋을 것이다.
NMFNaverMapView vs NMFMapView
처음 NaverMap을 사용하려고 도큐먼트를 보면 헷갈리는 부분이 나타난다.
'나는 그냥 맵뷰를 구현하고 싶은데 NMFNaverMapView와 NMFMapView 중에 뭘 써야 하지?'라는 생각이 든다.
간단하게 구분해보자면
1. NMFMapView: 화면에 지도만 있는 객체
2. NMFNaverMapView: 화면에 지도 + 현재위치버튼 + 줌 in/out 버튼 등의 기능을 포함하고 있는 객체
로 구분해 볼 수 있다.


import UIKit
import NMapsMap
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// let map = NMFMapView(frame: view.frame)
let naverMap = NMFNaverMapView(frame: view.frame)
naverMap.showLocationButton = true //현 위치 활성화 버튼
naverMap.showScaleBar = true //축척바 활성화
view.addSubview(naverMap)
}
}

NaverMap의 가장 큰 특징이자 좋았던 중 하나가 바로 한글로 설명이 되어있다는 점이다.
따라서 처음 사용해 보는 사람들도 프로퍼티나 메서드, 딜리게이트를 설명을 통해 쉽게 이해할 수 있다.
간단하게 정리해 보자면
지도 객체만 필요하다 -> NMFMapView
지도 객체에 현 위치 버튼 등 지도를 다루는 인터페이스 요소들도 필요하다 -> NMFNaverMapView
NMFNaverMapView
사실 웬만하면 NMFNaverMapView를 사용하면 된다.
더 많은 인터페이스 요소들을 간단하게 구현할 수 있을 뿐만 아니라
NMFMapView 객체도 사용이 가능하다. (
NMFNaverMapView 클래스 안에 NMFMapView가 프로퍼티로 있어서)

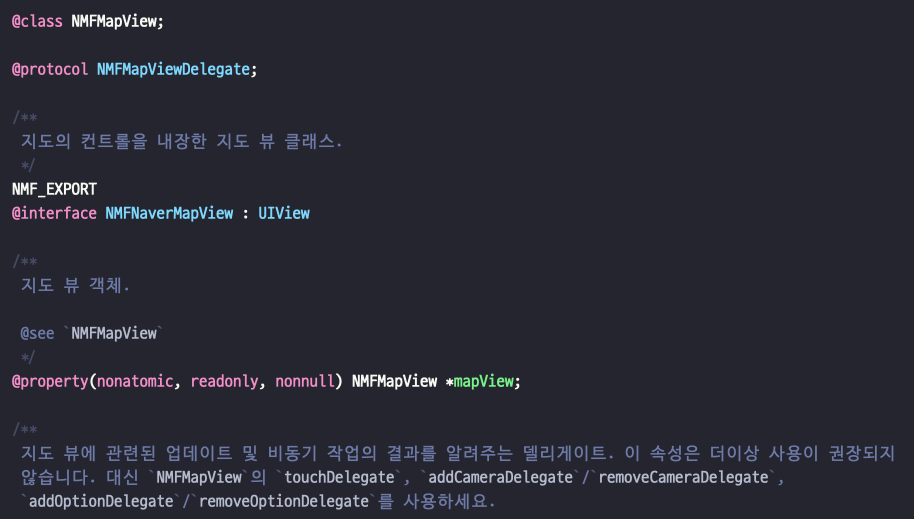
NMFNaverMapView 내부 코드를 보면 위와 같은 화면을 볼 수 있다.
그리고 클래스 안에 NMFMapView가 있어서 mapView로 접근이 가능하다.
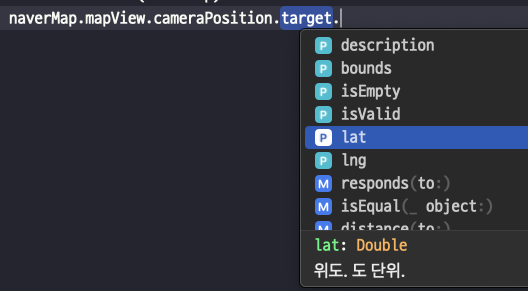
또 NMFMapView에서도 delegate에 접근이 가능하다.


예를 들어 지금 보이는 지도의 가운데에 있는 좌표를 위의 코드를 통해 얻을 수 있다.
'# 개발 > Swift' 카테고리의 다른 글
| [iOS] NaverMap - Clustering(클러스터링) (0) | 2024.05.24 |
|---|---|
| [iOS] NaverMap - 화면 가운데 고정된 마커 설정 및 좌표 반환 (0) | 2024.05.19 |
| [iOS] NaverMap 기본 설정 (feat. CocoaPods & 클라이언트ID 발급) (0) | 2024.05.12 |
| [GameKit] 게임센터를 활용해서 데이터 공유하기 (0) | 2024.05.12 |
| [iOS] Heap 그리고 Stack (feat. struct, class) (0) | 2024.04.24 |

